Виджет группы вконтакте. Как установить виджет для групп вконтакте? Виджеты групп

Работает на повышение доверия и лояльности со стороны целевой аудитории, поэтому с ним продажи будут вестись гораздо активнее.
Визуально он представляет собой стилистически оформленный квадрат, в верхней части которого обозначено название группы, чуть ниже - количество участников и аватары некоторых из них. Клик по виджету перебрасывает пользователя в сообщество, где можно подписаться на новости и следить за жизнью компании в целом.
На самом деле инструкция по созданию виджета VK для сайта очень проста. Выглядит она так:
- Войти в свой профиль ВКонтакте.
- Внизу под левым меню найти кнопку Разработчикам и нажать на неё.
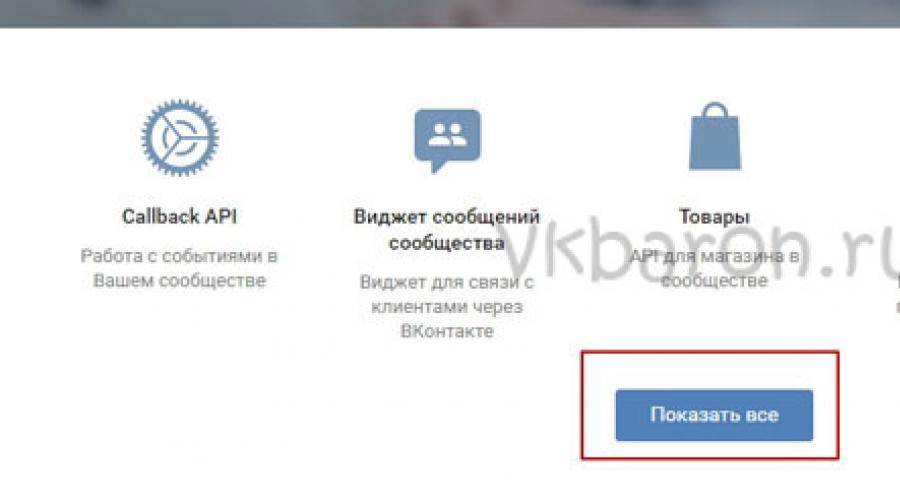
- На странице разработки приложений нажать на кнопку Показать все.

- В группе ссылок Виджеты для сайтов найти строку Сообщества и нажать на нее.

На следующем этапе нужно настроить правильную работу виджета.
Настройка виджета группы ВК для сайта
На открывшейся страничке Виджет для сообществ можно настроить виджет в соответствии со своими потребностями и ожиданиями.
Внимание! Все поля в форме заполнены автоматически. Эти данные нужно рассматривать в качестве примера. Их легко изменить на соответствующие конкретной группе.
Для настройки предназначены следующие строки:
- Ссылка на страницу, где нужно прописать адрес группы.

- Вид. В данном разделе можно выбрать наиболее удобную опцию. К примеру, Участники позволяет увидеть на виджете участников группы, Новости отображает последние обновления, Только название оставляет в виджете исключительно название сообщества.

- В строке Ширина можно задать это значение в процентах от ширины родительского элемента.
- Цвет текста и Цвет кнопок - цветовые решения кнопки, фона и текста.
- Ниже формируется код виджета, который затем нужно будет вставить на сайт.

Справка! Создавая виджет, можно поэкспериментировать с настройками, подбирая идеальные сочетания ширины блока, его цветов и отображаемых элементов. Все изменения можно отслеживать в режиме реального времени.
Установка блока сообщества на сайт
Процесс установки виджета на сайт настолько прост, что с ним справится даже человек, далекий от программирования и технического обслуживания веб-ресурсов. Если речь идет о работе с сайтом на WordPress, то инсталляция - это дело пары кликов. Инструкция выглядит так:
- Войти в панель администратора сайта.

- В левом меню найти вкладку Внешний вид.

- Найти раздел Виджеты и там перетащить блок Текст в сайдбар.

- В блоке Текст прописать название виджета и вставить скопированный ранее код. Нажать кнопку Сохранить.

- В режиме предварительного просмотра проследить внешний вид и содержание виджета.

Итак, виджет сообщества ВК для сайта позволяет наладить связь основного сайта с группой в социальной сети. Это обеспечивает стабильный поток посетителей на сторонний ресурс и в сообщество, повышает и количество продаж. Виджет легко создать и настроить, а также установить на сайт. Даже без специальных навыков и умений с этой задачей справится любой человек.
Как добавить виджет в ВК в группу, пошаговое описание с картинками.
Вероятно вы хотите узнать как стабильно зарабатывать в Интернете от 500 рублей в день? Скачайте мою бесплатную книгу =>>
Много было просьб, по улучшениям, помогающим в администрировании и ведении групп, по добавлению расширений.
Многое, из предложенного, успешно внедрялось в жизнь. Ведь управляющим социальной сетью важно, чтобы она развивалась, была популярной и любимой у пользователей.
Так что, можно сказать, что и администраторы социальной сети, и администраторы групп ВКонтакте делают одно, общее дело, направленное на улучшение досуга сограждан.
Одним из таких обращений,на которое обратили внимание и довольно быстро внедрили в жизнь, было предложение о возможности добавления виждета в группы в ВК.
Как добавить виджет в ВК в группу
Виджет, это отдельное окно с расширением, приложением, которое добавляет различные функции, полезные как для владельца, так и для посетителей.
Правда, пока что, по правилам, вы можете добавить в группу три приложения и один виджет.
То есть, одно, из трёх дозволенных приложений, можно разместить в виджете.
На данный момент существует огромное количество приложений. Какое выбрать, зависит от того, какие цели нужно достигнуть.
Проще говоря – исходить от того, для чего была создана группа. Например:
- Для продажи товаров нужен интернет-магазина;
- Собрать подписчиков – приложение для рассылки сообщений;
- Хотите брать пожертвования – установите соответствующее приложение.
Помимо этого, есть расширения, которые настраивают опросы, тесты. Популярны приложения связывающие сайт и группу о которых я писал выше, и, так далее.
Все приложения устанавливаются одинаково, разница заключается в их последующих настройках.
Однако, если выбудете внимательно смотреть на подсказки и выполнять шаг за шагом рекомендации, то, завершить начатое дело не составит труда.
Пошаговая инструкция
Для того, чтобы добавить расширение в группу, следует проделать следующее:
- В правой колонке нажмите на значок шестерёнки. Там должно быть написано управление;

- Если не видно такого значка, то следует нажать три точки справа под шапкой сообщества. То есть – открыть настройки.

- А затем нажать – управлять сообществом.

- Откроются настройки, где нас интересует пункт приложений;

- Таким образом мы добрались до виджетов, нажав на показать все, вы сможете изучить все предложения по улучшению группы. А если нажмёте на слово – добавить, то,соответственно добавите виджет в группу в ВК.

Однако, на этом процесс добавления расширения не завершен, предстоит ещё настроить приложение. Для того, чтобы программа смогла эффективно заработать.
Сейчас, на примере добавления расширения я покажу как производится настройка приложения. А также, установка виджета, в зависимости от поставленных задач.
Настройка приложения
Устанавливая приложение, его следует активировать и настроить. Элементарный пример, если вы хотите собирать пожертвования, вам нужно указать электронные кошельки, куда будут перечисляться деньги.
Для интернет-магазина важно указать контакты, по которым отправляются заявки. Нужен телефон, для обращений. Важно указать регионы доставки товаров и так далее.
Но самое главное то, что приложения сами подсказывают, какие шаги следует сделать и что настраивать.
Только по окончанию настройки приложения, можно перейти к настройке виджета.

Установка виджета на примере
После добавления приложений, они станут видны в правой колонке, под кнопкой подписки.

А виджет, если его добавить, находится в верхней части центральной ленты. То есть почти под шапкой, в центре.
Если нет шапки, то сразу под заголовком.

Пример установки виджета
Сейчас очень популярен виджет приветствия. Может быть вы заметили, что при посещении какой-либо группы в ВК к вам обращаются по имени?
Вот сейчас мы установим такой виджет в мою группу. Нашёл в списке персонализированный виджет и нажал – добавить.

Открылся список групп, для добавления приложения. Следует отметить ту группу, или группы, куда добавляется приложение.

После этого на несколько секунд появляется оповещение, что приложение добавлено. Вернёмся на главную страницу группы и настроим приложение.
В правой колонке появилась иконка приложения с призывом открыть. Мы так и сделаем, ведь нам нужно всё настроить.

Нажимаем на разрешение дать приложению доступ к данным.

И пишем свой текст, для посетителей группы. То есть, делаем настройку приветствия.

- Пишем заголовок,
- подзаголовок,
- текст,
- устанавливаем ссылку на кнопку,
- меняем текст на кнопке.
Процесс замены выглядит следующим образом – нажмёте на объект, что собрались редактировать и редактор откроется в новом окне.
Например так выглядит редактирование кнопки.

Появится окно просмотра с конечным результатом.

Если всё устраивает, то опять нажать – установить виджет в группу. Если нет, можно вернуться для доработки.
Хочу сказать новичкам – не бойтесь нажимать на кнопки, смотреть на возможности.
Например, в настройках этого виджета есть возможность настроить до 4 стилей. Есть отдельные настройки для мужчин и для женщин и так далее.
Настройки видимости
После того, как вы установили виджет, будет правильным скрыть само приложение с правой колонки для всех посетителей.
Для этого возвращаемся в управление – приложения – установленные – изменить.

Заходим в приложение и устанавливаем следующие настройки.

То есть, мы указали, что виджет видим для всех, а само приложение – только для администраторов.
Теперь вы можете пройти в мою
Так как я являюсь практикующим администратором групп в социальных сетях, то заходя на какой-нибудь сайт из поисковика, я обязательно заглядываю и в их группу ВКонтакте.
Как я это делаю? Конечно, благодаря виджету!
Почему я это делаю? Потому что мне интересно, каким образом тот или иной проект представлен в социальных сетях, как ведется группа, насколько она активна и т.д.
Вот так виджет вконтакте выглядит на сайте. Можете и «в живую» его увидеть — он как раз находится справа от вас. Прокрутите колесико мышки немного вниз и сами сможете его лицезреть 🙂

Зачем нужен виджет вконтакте
Самая главная задача, которую выполняет виджет — он связывает ваш сайт и ваше сообщество ВКонтакте. Огромный плюс в том, что посетитель сайта, видит на виджете, в первую очередь, своих друзей, состоящих в группе. Это всегда повышает доверие.
Вспомните себя. Наверняка вы с большим желанием вступали в группы, где уже состояли ваши друзья.
Причем, посетитель сайта буквально в один клик может подписаться на новости вашей группы. И это здорово! Ну не любят люди делать лишних телодвижений и ничего с этим не поделаешь. Лень-матушка…)
Запомните, что каждый лишний клик мышкой — это очередной барьер, который проходят далеко не все ваши посетители и подписчики.
ВКонтакте — самая посещаемая сеть рунета и огромное количество людей (если быть более точной, то около 60 млн.человек) заходят в эту социальную сеть ежедневно. И вашему бизнесу явно пойдет на пользу тот факт, что люди будут получать новости от вас именно на том ресурсе, на котором они привыкли проводить свое свободное время.
Как создать виджет вконтакте для сайта
Для того, чтобы создать виджет вконтакте откройте свою страницу в этой социальной сети.
Затем спускайтесь в самый низ экрана и слева, под таргетированными объявлениями, ищите кнопку «Разработчикам». Пару раз ко мне обращались за помощью начинающие администраторы и писали, что не могут внизу страницы найти эту самую кнопку.
Если вы тоже устали крутить колесико мышки, то поднимитесь на самый верх вашей страницы, кликните на треугольничек возле вашего имени и найдите кнопку «Помощь»

Перед вами откроется страница, внизу которой вы без труда найдете кнопку «Разработчикам»

Вы попадете на страницу разработки приложений. Кликните на кнопку «Подключение сайтов и виджеты»

Найдите раздел «Виджеты для сайтов» и кликните на кнопку «Сообщества».

Перед вами откроется страница «Виджет для сообществ», на которой вы сможете осуществить все необходимые настройки вашего виджета вконтакте. Все поля уже будут заполнены — не пугайтесь! Поля заполнены для примера 🙂
Вы увидите перед собой 5 блоков:

- В поле «Ссылка на страницу» введите адрес своей группы.
- В поле «Вид» - выбираете наиболее интересную для вас опцию:
Участники — на виджете будут отображаться аватарки участников вашего сообщества;
Новости — будут видны последние новости группы;
Только название — у вас на сайте будет только название вашего сообщества. - В третьем блоке вы сможете настроить размеры виджета — его ширину и высоту.
- В четвертом — по своему усмотрению изменить цвет фона, текста и кнопок.
- В самом нижнем поле (в красном квадрате) находится как раз тот самый код, который нам нужно будет вставить на сайт.
Попробуйте поиграться с настройками виджета. Это очень увлекательное занятие, потому что все изменения вы сможете наблюдать в режиме реального времени 🙂
Как установить блок сообщества вконтакте на сайт
Несмотря на то, что все технические вопросы, связанные с сайтом даются мне не просто, виджет вконтакте я смогла установить самостоятельно. Я думаю, что если у вас вордпрессовская площадка (мой сайт работает на движке Вордпресс), то и вам не составит труда сделать это.
Зайдите в админку сайта. В панели управления найдите «Внешний вид».

Затем там же кликните на вкладку «Виджеты». Вам нужно перетащить блок «Текст» (произвольный текст или HTML-код) в ваш сайдбар.

В блоке «Текст» можно придумать заголовок к виджету, вставить код и обязательно сохранить. Кстати сказать, заголовок — вещь не обязательная 🙂

Уверен, что каждый, кто прочитает данную статью, зарегистрировать хотя бы в одной из социальной сети. И практический каждый из зарегистрированных пользователей с большим удовольствием пользуется предложенными функционалом и возможностями социалок.
Именно поэтому некоторый функционал оказывается востребованным и для нас, владельцев сайтов и блогов, который мы сегодня рассмотрим.
Виджет сообщения сообщества Вконтакте
К самому полезному, по-моему мнению, следует отнести виджет «Сообщения сообщества».
Виджет, с помощью которого любой зарегистрированный пользователь сети Вконтакте может отправить сообщение с сайта в вашу группу.
Установка виджета «Сообщения сообщества» на сайт
Для того, чтобы виджет мог работать, необходимо в настройках группы в разделе «Сообщения» включить виджет и разрешить его использование на страницах блога или сайта.

- выбираем необходимую нам группу,
- копируем и вставляем полученный код на страницы вашего сайта (например: footer)

Из дополнительных настроек следует отметить параметр «Раскрыть сразу» (shown: 1). Не будьте назойливы, дайте возможность вашему пользователю самостоятельно принять решение о написании вам сообщения, оставляйте данный параметр скрытым.
Виджет вы можете наблюдать в правом нижней части моего блога, попробуйте написать что-то.
Виджет «Напишите нам»
Виджет «Напишите нам» является упрощенным вариантом предыдущего виджета. Разница лишь в том, что авторизованный пользователь сети Вконтакте при нажатии «Напишите нам» переходит к диалогу с группой или определенной персоной.
В данном виджете можно указать не только группу и собственную страницу.
Установка виджета «Напишите нам»
Достаточно внести необходимые данные и установить код для вывода в нужном месте сайта кнопки «Напишите нам»:
- ссылка на группу,
- текст сообщения в кнопке (не более 140 символов),
- размер кнопки (18, 20, 22, 24, 30).

Виджет комментариев вконтакте для сайта
Виджет «Комментарии» — готовый функционал комментирования для вашего сайта.
К сожалению, данный виджет невозможно интегрировать в систему сайта, а следовательно комментарии вконтакте на страницах вашего сайта или блога не попадут в индексацию, что является одновременно и минусом, и плюсом.
Подобного рода форма комментирования подойдёт для информационных сайтов, где отсутсвует модерации информации, поступаемой от пользователей, или её объем не дает возможности модерирования. Все что будет написано в комментариях пока не доступно для поисковых роботов. Одновременно расширить объём контента и разбавить его «хорошими дополнительными» ключами в том числе не получится.
Дополнительным плюсом данного виджета можно считать дублирование оставленного комментария на странице пользователя с обратной ссылкой на источник.
Установка виджета «Комментарии»

- выбираем необходимое приложение,
- указываем необходимое количество для вывода комментариев,
- отключаем или включаем функционал вложений, выбираем нужные,
- указываем ширину виджета комментариев (минимальное значение 300px),
- вставляем полученный код в место вывода формы комментирования.
Администрирование виджета
Любой из подключенных к приложению администратор может модерировать комментарии. Достаточно нажать в шапке комментирования на ссылку «администрирование»

Виджет «Запись на стене»
Один из самых простых виджетов, в котором вы можете использовать любые записи со страниц вконтакте (в том числе аудиозаписи и видеозаписи)
Полезен данный виджет будет тем, кто проводит различные акции и конкурсы в собственных группах, либо же публикует пользовательский контент, который по той или иной причине не может быть размещен на официальном сайте.
Установка виджета «Запись на стене»

- указываем ссылку на нужный пост или сообщение,
- выбираем необходимую ширину,
- устанавливаем полученный код в необходимое место на сайте (например: sidebar).
Виджет сообщества Вконтакте
Один из самых распространенных виджетов от социальной сети Вконтакте.
Данный виджет вы встречали, а возможно и сами используете на страницах собственного блога.
Установка виджета «Сообщества»

- указываем ссылку на группу вконтакте,
- выбираем вид:
участники (название, описание, количество участников с вывод нескольких и кнопка подписаться)
новости (название, описание, участники сообщества, закрепленная запись и кнопка подписаться)
только название (название, описание, количество участников и кнопка подписаться) - указываем ширину (минимальная 120px), высоту можно указать в коде (минимальная 120px, максимальная 1200px)
- выбираем цвет текста, фона и кнопок,
- устанавливаем код в нужное место на сайте.
Два связанных друг с другом и одновременно малополезных виджета.
Виджет «Мне нравится»
С помощью данного виджета можно поставить лайк странице. Данные будут внесены в приложение Вконтакте и будут храниться в течение месяца.

Установка виджета «Мне нравится»
- указываем нужное приложение,
- выбираем нужный формат вывода,
- задаем высоту кнопки,
- изменяем текст кнопки (два варианта: «мне нравится», «это интересно»),
Данный виджет вывод записи понравившиеся вашим пользователям по количеству лайков, но считавает их исключительно из приложения. Следовательно, учитывает лишь те лайки, которые были сделаны благодаря виджету «Мне нравится».

- указываем нужное приложение,
- выбираем количество выводимых записей,
- указываем период выборки (максимальный месяц),
- выбираем формулировку,
- устанавливаем код в нужное место сайта.
Виджет опроса вконтакте
С помощью виджета «Опросы» любой зарегистрированный пользователь Вконтакте, может поучаствовать в голосовании или высказать собственное мнение на страницах вашего сайта.
Установка виджета «Опросы»

- указываем нужное приложение,
- создаем тему опроса,
- указываем варианты ответов,
- указывание ширину блока (минимальная 300px),
- устанавливаем код в нужное место сайта.
Виджет авторизации вконтакте
Данный виджет может быть невероятно полезным, но в случаях, когда привязан к конкретному функционалу. Данная тема, считаю, достаточно сложная, и требует отдельной статьи. Если в ней есть необходимость, прошу чуть выше проголосовать за её появление на блоге.
Виджет «Публикация ссылок» — отличное название для виджета, особенно для сеошника. Шары страниц вашего сайта или блога в социальной сети, с помощью которых действительно можно получить значительное число ссылок, которыми делятся ваши читатели и пользователи.
Установка виджета «Публикация ссылок»

- выбираем стиль кнопки,
- указывает текст для кнопки,
- указываем что будет публиковаться (страница на которой расположена кнопка или же конкретный url),
- устанавливаем код в нужное место сайта.
Информация о расшаренной страницу лучше всего считывается через OGP.
Виджет «Подписаться на автора»
Стандартный функционал подписки на группу или определенную страницу для авторизованных пользователей Вконтакте.
Установка виджета «Подписаться на автора»

- указываем ссылку на страницу для подписки,
- выбираем вид кнопки,
- устанавливаем код в нужное место сайта.
Наверное, каждый замечал, что на большинстве современных сайтов и блогов установлены виджеты для групп ВКонтакте. Таким образом осуществляется неразрывная связка тематического сообщества в социальной сети и одноименного тематического веб-ресурса. Зачем это нужно?
Зачем устанавливать виджет группы ВКонтакте
Прежде всего, это нужно для тех пользователей, которые:
Установка виджета ВКонтакте для группы может реализовываться по 3-м схемам:
1-я схема – виджет на сайте выводит только участников сообщества ВК;
2-я схема – виджет на сайте выводит только новости сообщества ВК;
3-я схема – виджет на сайте выводит только название сообщества ВК.
При этом 1-я схема является наиболее интересной и достойной внимания, а значит, именно ее мы и научимся устанавливать в данной пошаговой инструкции на сайт. Прочие схемы встречаются гораздо реже, ввиду своей нецелесообразности. Почему так?
Во-вторых, главный продвигаемый ресурс – это сайт, второстепенный – группа ВК, поэтому, именно в группе публикуются анонсы на новые темы сайта, а не наоборот! Вот если бы мы занялись продвижением сообщества ВКонтакте, тогда было бы логичным поставить на сайте виджет с новостями группы, чтобы привлечь интерес читателей, которые захотят подписаться на тематическое сообщество в Контакте.
В общем, пора приступать к реализации задуманного – установке виджета ВКонтакте на все страницы своего блога или сайта. Начинаем!
Устанавливаем виджет ВКонтакте: пошаговая инструкция
1. Для начала входим ВКонтакт и авторизуемся по стандартной схеме (Пароль и Логин). Проходим к разделу «Разработчикам – Виджеты» по прямой ссылке:
http://vk.com/dev/Community
2. Приступаем к заполнению всех необходимых полей виджета ВКонтакте. Обязательными полями можно считать:
— ссылку на страницу (сообщество Контакта, которое пытаемся привязать к сайту);
— вид (по умолчанию – Участники);
— ширину виджета ВКонтакте (в пикселях);
— высоту виджета ВКонтакте (в пикселях);
— цветовую палитру (фон, текст, кнопка).
Код для вставки на сайт формируется автоматически в зависимости от передаваемых в него параметров. Код править вручную не нужно, достаточно заполнить соответствующие поля и оценить наглядный результат на примере, расположенном чуть пониже поля с программным кодом.

3. Если все устраивает и внешний вид соответствует дизайну нашего сайта, где будет установлен виджет ВКонтакте, то можно скопировать созданный код и вставить его на сайт. Тем не менее, чтобы оптимизировать работу системы сайт рекомендует пройти еще по одной ссылке – «Перейти к подробной документации виджета».
Примечание: чтобы заданные настройки виджета не обнулились, лучше предварительно скопировать код в буфер обмена или в Блокнот!

4. Как видно, в документации нам предлагают поступить более разумно, вынеся скрипты в контейнер Title, а в нужном месте тела сайта (контейнер Body) вставить только новый блочный элемент DIV. Решать только вам. В любом случае код виджета будет работать нормально и без единого сбоя!

Итак, вставив полученный код в нужную область своего блога или сайта, можем оценить наглядно работу установленного виджета ВКонтакте. Никакой задержки здесь не наблюдается. Блок ВК заметен сразу же после его вставки на сайт.
Тем не менее, если что-то происходит не так, пройдите все пункты инструкции с самого начала или пишите свои комментарии к пошаговой инструкции в форме под статьей, а сайт постарается вам помочь! Кроме этого, посмотрите, как данная операция проделана на видео. Возможно, вы что-либо упустили из виду или ошиблись на одном из этапов. Хотя сложностей возникнуть не должно. Ведь все так просто!